Vue.js Forge 5 Conference
Introducing the 5th Episode of Vue.js Forge! Get a chance to build a Vue.js app from the ground up.








How it works








Why Participate
Whether you’re just starting your Vue.js journey or finding yourself at the peak of it, we got you covered!
Vue.js Forge is a hands-on event that will upgrade your skillset to becoming a Vue.js expert! If you already are a Vue.js pro, this event is a chance to test your skills and help young developers to grow!






VUE.JS FORGE
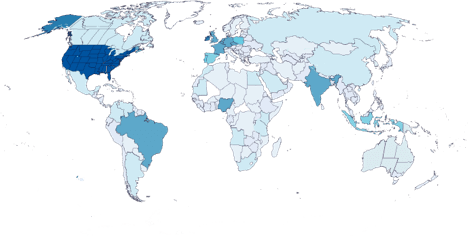
STATS














Use the latest Vue.js stack
Want to work with top-notch technologies like Vite, Nuxt.js, and Pinia on a single project? Look no further! Get to work with Vue.js and the ecosystem of modern tools and services and build a real-world application from the ground up!
More tools will be announced as we build up towards the event - can you guess what’s coming next?


Call for mentors

Then you’re just the person we are looking for!
Be the Vue.js domain expert on your team and the go-to person for technical questions like: "Is this the proper way to use Pinia" or "How do I validate my form inputs before making this ajax request."
Let’s encourage eager minds to grow together!



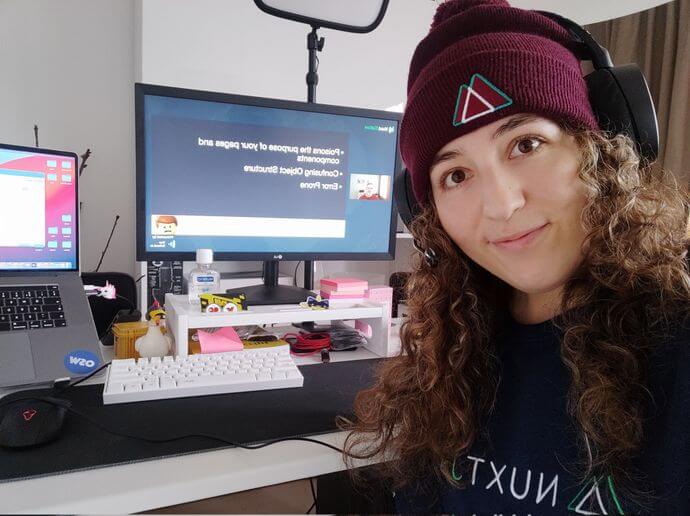
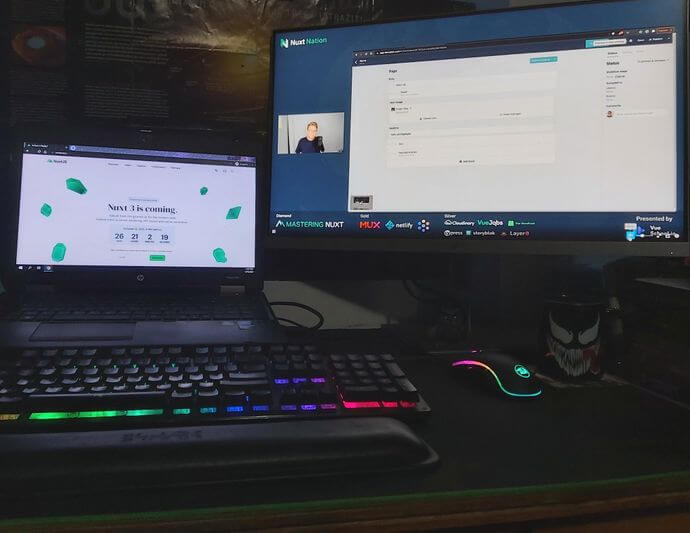
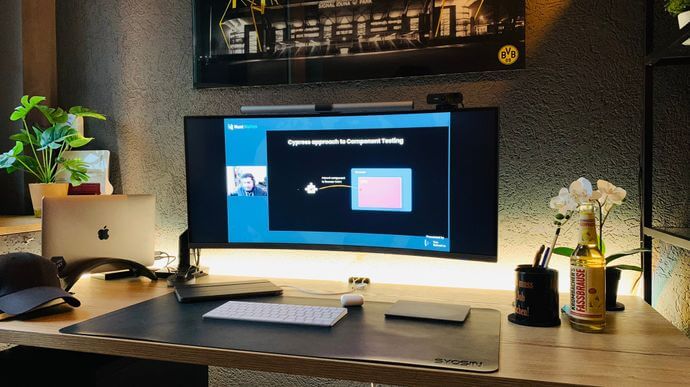
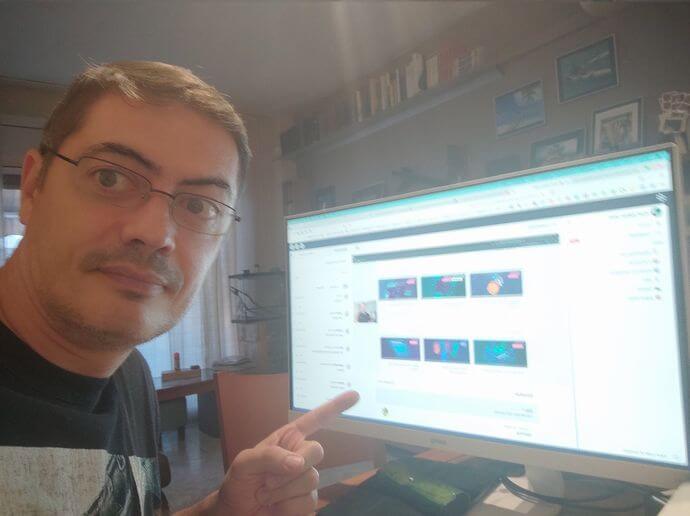
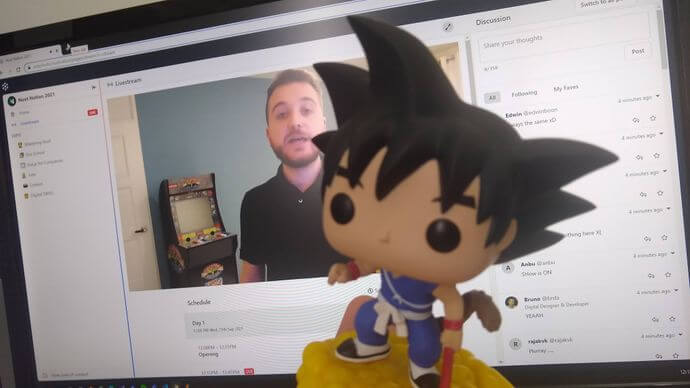
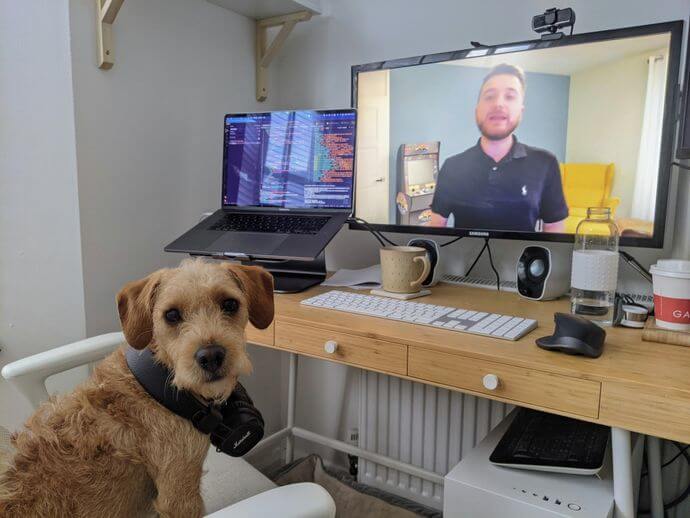
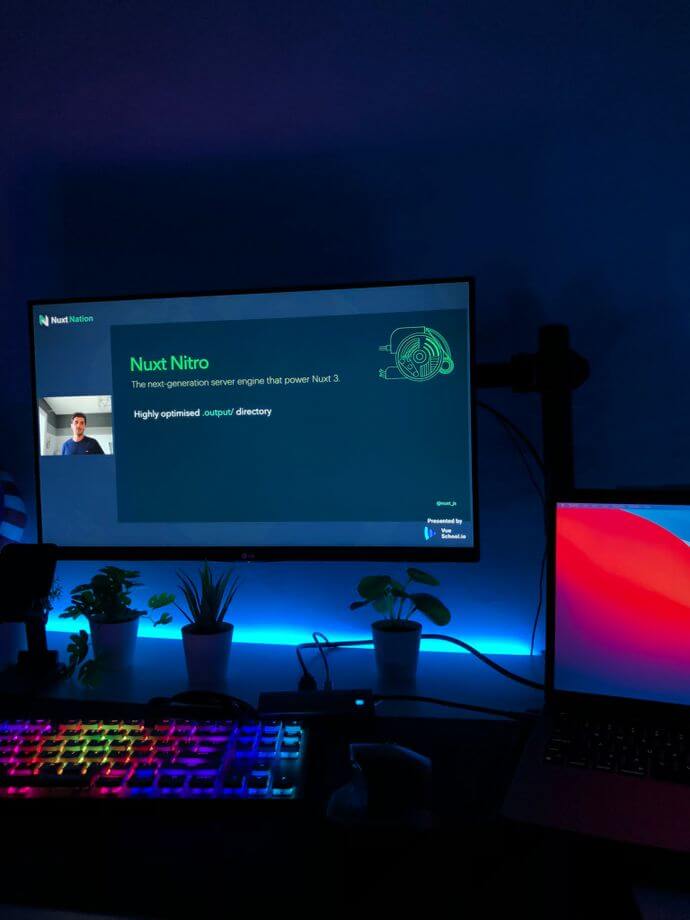
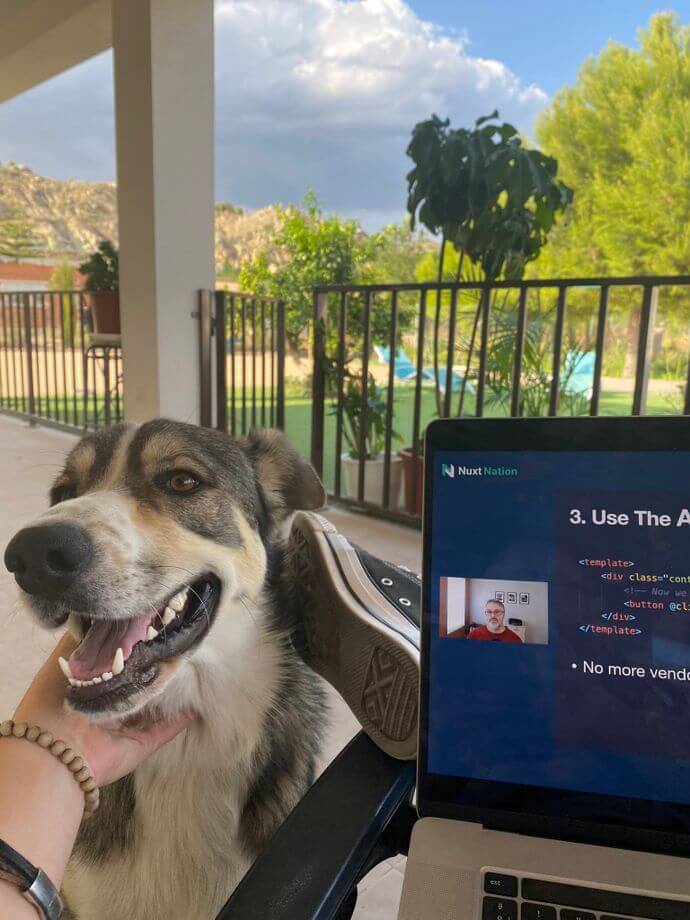
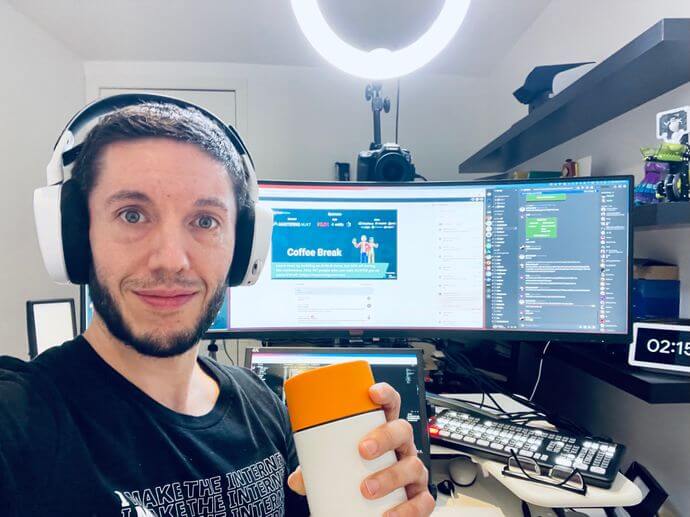
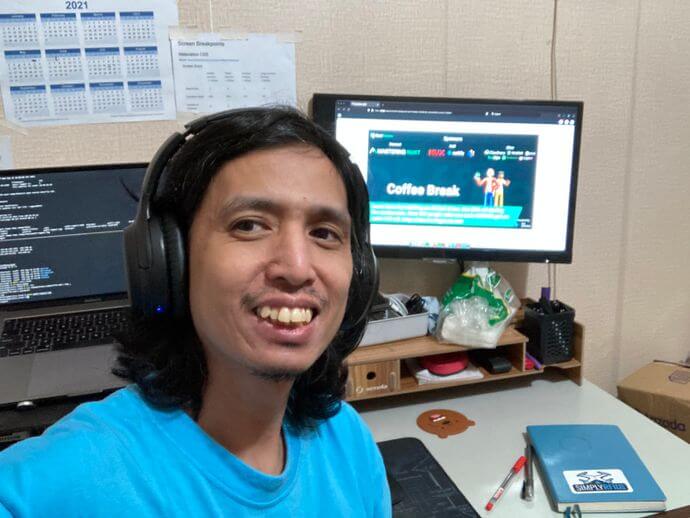
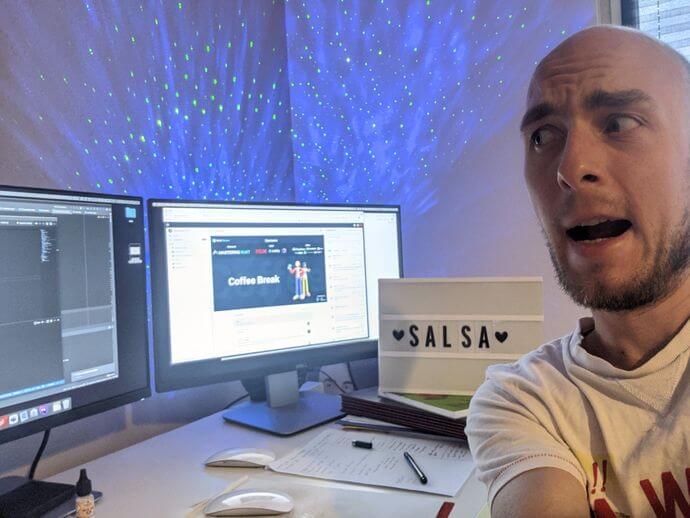
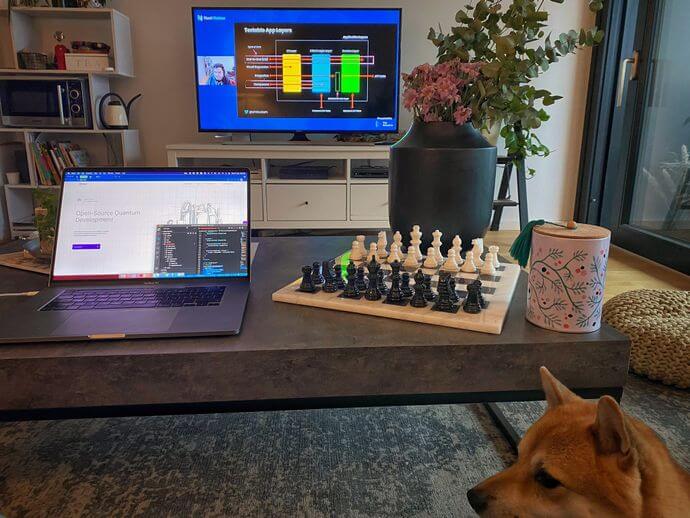
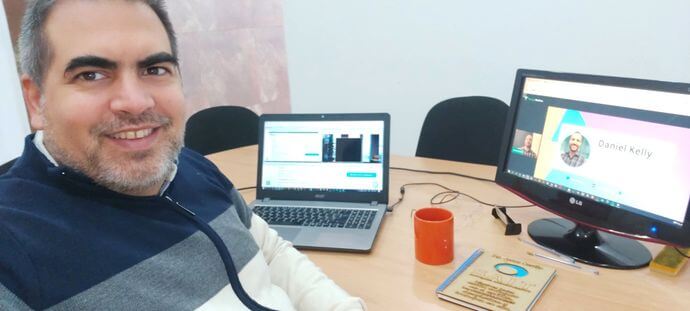
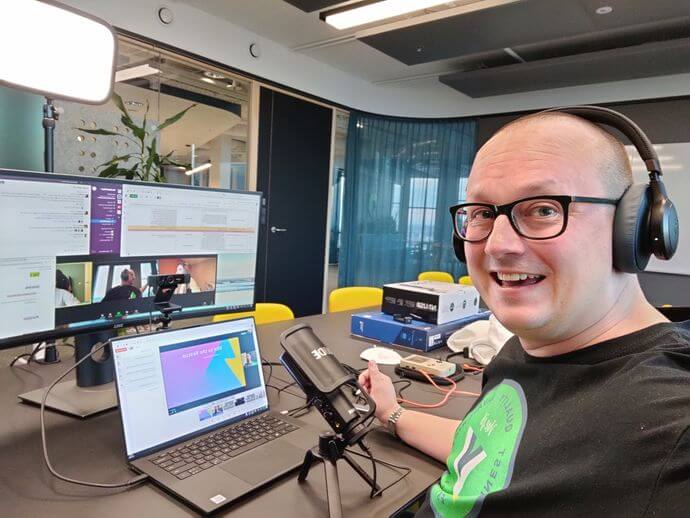
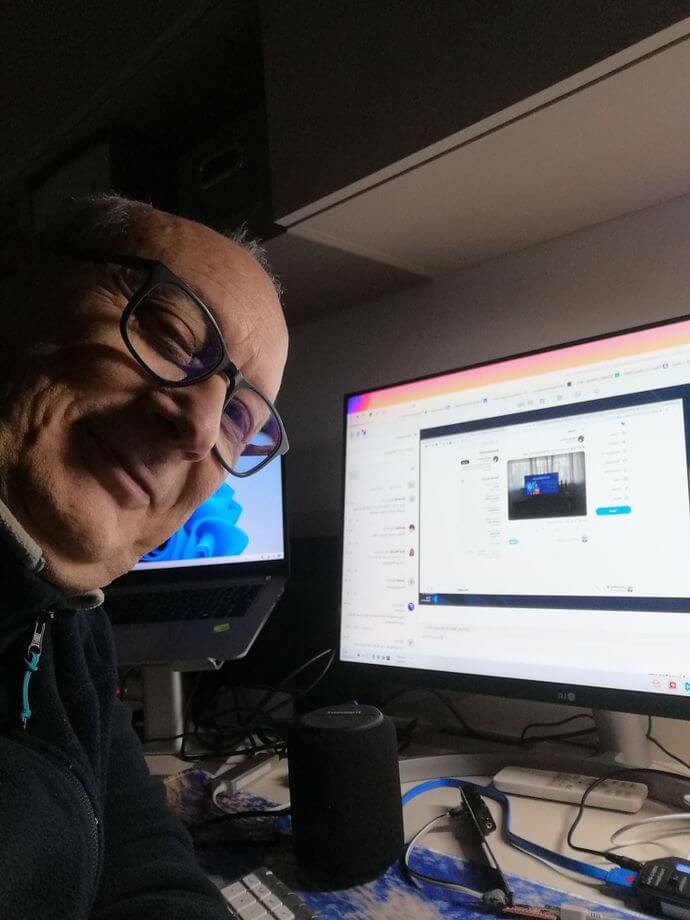
People enjoying Vue School events
Testimonials from previous events

Book a Sponsorship
It's not easy to create awesome products. In today's market, customers are looking for solutions that can keep up with their ever-changing demands while also exceeding their high expectations. Educating users on how to correctly utilize new features is just as important as developing the features themselves.
Vue.js Forge gives you the opportunity for true product engagement. Contribute to the advancement of innovation and creativity while witnessing your product being utilized by 1000s of Vue.js fans!

Frequently Asked Questions
What is Vue.js Forge?
Vue.js Forge is a unique, hands-on Vue.js event where you’ll get the chance to team up with fellow Vue.js devs from around the globe to build a real-world application in just 2 days!
Is Vue.js Forge Free to attend?
Yes! Vue.js Forge is FREE of charge for all individuals who would like to join!
Where and when will Vue.js Forge take place?
Vue.js Forge is a virtual event and it happen in Q3, 2024!
Can I be a Vue.js Forge mentor?
Are you an experienced Vue.js developer who enjoys helping others and wants to share their knowledge with less experienced peers? Then yes, you can be a Vue.js Forge mentor! 🧑🏫 You can submit your request for mentorship through the website link.
Can a complete beginner participate? Will I be a burden to my team members?
A beginner can absolutely participate in this event! 🤗
You should be familiar with JavaScript. After you master JavaScript, we would suggest diving into Vue School’s Vue.js Fundamentals with the Composition API course which will set a good foundation for elevating your Vue.js knowledge.
Also check the Vue.js 3 Components Fundamentals and Vue.js 3 Single File Components courses. By following these you will be able to build a single file component and voilà - you’ve ensure the kickstart of your team’s project!
Will we have breaks in between the coding sessions?
Yes, there will be many 10-minute breaks throughout the day for you to get some rest, have a coffee, and prepare for the next coding block and speaker sessions. We will also have one longer break of 30-minutes during both days of the event.
Can I ask the questions I have for Vue.js Forge speakers?
Of course! You can ask all the questions you may have for Vue.js Forge speakers directly during the LIVE chat on the days of the event, or by sending your questions our way at [email protected].
Will we have dedicated time slots to code the project?
Yes! Each of the coding blocks will have dedicated time slots (30 minutes each) for you to code the project with your teammates - we want to make sure that you have time to move forward with the project build while the event is live!
What do I need to prepare before the event starts?
Keep an eye on your inbox in the days before the event - you will be receiving emails from our team with technical instructions on the preparation for the event that will include instructions on how to set up your machine, which products and services will be used for the project build that you need to get familiar with and more!
How can I find my teammates on Discord?
When you join the Vue School events Discord server you will be redirected to your team’s group. There you will be able to leave a message for your teammates in the text channel that will be visible to all of your teammates.
How many people will there be on my team?
Each of the teams at Vue.js Forge Episode 5 will have up to 10 team members that will come from different skill backgrounds and locations! Be ready to make some new Vue friends!
Do I need to follow each of the speaker sessions in order to progress with my project?
You do not need to follow all of the coding sessions that will happen throughout the day. All of the exercises will be shared with you on Discord, and you can follow them together with your team or solo, to create an amazing application!
Is it mandatory to join a team or can I participate by myself?
It is not mandatory to join a team in order to participate, however it is a strong recommendation. Joining a team has multiple benefits, including expanding your professional network, learning from more experienced developers, enjoying moments of helping less experienced developers in your team to grow and the list goes on!
I have another question, how can I reach out to the Vue.js Forge team directly?
You can reach us at [email protected]
We’d love to hear from you! 🧡